mobile-friendly test
If you have blog/website then you understand the importance of responsive design.
In April 2015, Google official announced that your site should be mobile friendly else it will be neglected in mobile search results. So, make sure to run mobile friendly test for your site once.
Google is very serious about smartphone users as the market is been shifted on that side. If I personally talk about SolveMyHow, then I am getting double traffic from mobile phone as compare to desktop.
So, I must say if you do not have responsive design for your blog/website then you are really making huge loss. In last couple of posts, we saw some blog optimization techniques to speed up your blog or website. Just read the below mentioned guide in case if you missed,
For a newbie blogger, responsive word may sound new.
Responsive design is an auto adjustable template of your blog or website. It adjust its size according to the screen. So, if you are opening your blog in desktop, mobile or tablet it will adjust its size accordingly.
Earlier developers had to install different template for mobile and tablet but now you can develop just one template and make it responsive. Make sure to do certain compatibility tests on it. For that I will show you 3 best tools today.
Must Read :-
So their feedback will really help you to correct your blog SEO.
If your mobile site test is passed, you will get a message that says "Awesome ! This page is mobile-friendly".
else it will show you red color message saying "Not mobile-friendly".
In case if your blog or website failed in mobile responsive test then it will give you specific failure reasons such as :- content is wider than screen, links are closer to each other, width should be in percentage etc.
So, according to me this is the best tool that will show if google consider your page mobile friendly or not and if it says "no" then your site will be pushed down in mobile search results.
If your mobile site test is passed, then you will get the message in green color that says "This page is mobile friendly", look at the snap shot below.
Else it will show you red color message saying "This page is not mobile friendly".
Bing basically consider 4 parameters to test any website,
So, according to me this is the second best tool to check whether the blog design is responsive or not.
Must Read :-
This is popularly know as "Bulk Google Mobile Friendly Test with Score" tool.
You will get the score of mobile friendliness. This is really an amazing tool and it will give you table view format result. Not only that you can also download .CSV file of your result.
It will basically calculate following parameters for you,
So, these were 3 best mobile-friendly test tools for you. Hope you enjoyed reading this tutorial. I recommend you to use responsive design template only. If your template is not responsive then make/download one. They are available for free on the web.
For now you can subscribe for solvemyhow newsletter to get latest updates about SEO, hacking and blogging tips and tricks right into your inbox.
P.S don't forget to share this post with your colleagues and friends on Facebook, Twitter and Google plus. After all "sharing is sexy" right !
Also See :-
How To Download YouTube Videos Without Any Software
How To Root Android Phone - Without PC
How To Hack WIFI Password Using Android Phone
How To Hack Gmail Account ?
How To Hack Clash Of Clans : 100% Working
How To Run Multiple Whatsapp Accounts On Same Phone
[Exclusive] Top 10 URL Shortener Websites To Earn Money
How to Convert YouTube Video into Audio or Ringtones
If you have blog/website then you understand the importance of responsive design.
In April 2015, Google official announced that your site should be mobile friendly else it will be neglected in mobile search results. So, make sure to run mobile friendly test for your site once.
Google is very serious about smartphone users as the market is been shifted on that side. If I personally talk about SolveMyHow, then I am getting double traffic from mobile phone as compare to desktop.
Make sure your site's ready for mobile-friendly Google search results - Google.
So, I must say if you do not have responsive design for your blog/website then you are really making huge loss. In last couple of posts, we saw some blog optimization techniques to speed up your blog or website. Just read the below mentioned guide in case if you missed,
- 2 Amazing Tools For Mobile Website Speed Test
- 10 Amazing Website Speed Test Tools
- Website Traffic Checker Tools: To Find Traffic Of Any Website
For a newbie blogger, responsive word may sound new.
Responsive design is an auto adjustable template of your blog or website. It adjust its size according to the screen. So, if you are opening your blog in desktop, mobile or tablet it will adjust its size accordingly.
Earlier developers had to install different template for mobile and tablet but now you can develop just one template and make it responsive. Make sure to do certain compatibility tests on it. For that I will show you 3 best tools today.
Must Read :-
- How to Hack Wifi Password in 2 Minutes
- How to Get Facebook Unlimited Likes and Comments on Facebook Status and pics
Best Mobile-Friendly Test Tools :
Tool 1 :- Google Mobile-Friendly Test
This is an amazing tool powered by google. It will actually tell you, how Googlebot are going to see you mobile page rather then smartphone/mobile phone users.So their feedback will really help you to correct your blog SEO.
If your mobile site test is passed, you will get a message that says "Awesome ! This page is mobile-friendly".
else it will show you red color message saying "Not mobile-friendly".
In case if your blog or website failed in mobile responsive test then it will give you specific failure reasons such as :- content is wider than screen, links are closer to each other, width should be in percentage etc.
So, according to me this is the best tool that will show if google consider your page mobile friendly or not and if it says "no" then your site will be pushed down in mobile search results.
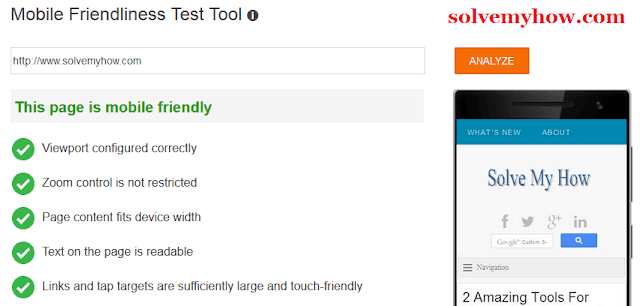
Tool 2 :- Bing Mobile-Friendliness Test Tool
This is second recommended tool powered by Microsoft. This tool will tell you how Bingbot will see your blog. If you are serious about getting traffic from bing search engine then you should not neglect this test.If your mobile site test is passed, then you will get the message in green color that says "This page is mobile friendly", look at the snap shot below.
Else it will show you red color message saying "This page is not mobile friendly".
Bing basically consider 4 parameters to test any website,
- Viewport configured correctly
- Page content fits device width
- Text on the page is readable
- Links and tap targets are sufficiently large and touch-friendly
So, according to me this is the second best tool to check whether the blog design is responsive or not.
Must Read :-
- How to Hack Facebook Account
- How to Get Unlimited Chips in Teen Patti
- [Exclusive] How To Hack Your GirlFriends whatsapp Account
Tool 3 :- URLitor
This is the third best tool I found. This is actually a bulk mobile site test tool. So, you can enter N number of sites and after that just press on "submit" button.This is popularly know as "Bulk Google Mobile Friendly Test with Score" tool.
You will get the score of mobile friendliness. This is really an amazing tool and it will give you table view format result. Not only that you can also download .CSV file of your result.
It will basically calculate following parameters for you,
- Status
- Google's Mobile Friendly Score (overall)
- Mobile Friendly?
- # of Resources
- # of Resource Fetch Failures
- Viewport Configuration
- Font Legibility
- Use of Incompatible Plugins
- Content to Viewport
- Size and Proximity of Links
So, these were 3 best mobile-friendly test tools for you. Hope you enjoyed reading this tutorial. I recommend you to use responsive design template only. If your template is not responsive then make/download one. They are available for free on the web.
For now you can subscribe for solvemyhow newsletter to get latest updates about SEO, hacking and blogging tips and tricks right into your inbox.
P.S don't forget to share this post with your colleagues and friends on Facebook, Twitter and Google plus. After all "sharing is sexy" right !
Also See :-
How To Download YouTube Videos Without Any Software
How To Root Android Phone - Without PC
How To Hack WIFI Password Using Android Phone
How To Hack Gmail Account ?
How To Hack Clash Of Clans : 100% Working
How To Run Multiple Whatsapp Accounts On Same Phone
[Exclusive] Top 10 URL Shortener Websites To Earn Money
How to Convert YouTube Video into Audio or Ringtones


0 comments:
Post a Comment