add floating social media sharing buttons for blogger.
Social sharing has always remain an important aspect on blogosphere. You can't neglect the power of social share. Yes ofcourse google do bring decent traffic on your blog but when people share your blog with their social media friends then it obviously get more visibility.
Social sharing has always remain an important aspect on blogosphere. You can't neglect the power of social share. Yes ofcourse google do bring decent traffic on your blog but when people share your blog with their social media friends then it obviously get more visibility.
So do you wanted to increase your blog traffic and do you wanted to give it more visibility ? Well in that case you have to work on some important parameters of your blog and you have to optimize it.
If you're the regular reader of solvemyhow then you might have already learned few optimizing techniques. Please read the below mentioned tutorials in-case if you missed it.
- Complete Guide To Add Author Bio Box/Widget In Blogger (With Pictures)
- Complete Guide To Make Professional 404 Error Page In Blogger
- How To Add Email Subscription Popup Widget In Blogger
- Stylish Facebook Popup Like Box Widget For Blogger
- Complete Guide To Create Professional Contact Form In Blogger
And in this tutorial we will see how to add floating social media bar on your blogger blog.
Why we add floating social media sharing buttons ?
Well their are plenty of space on blog where you can add social media buttons. But just think for a while, what if your visitor liked your post and what if he/she wanted to share it with his/her social media friends ?
They do not have to look for social share buttons on your blog which obviously waste their time and this might change their mind too. So, in that case it would be only our loss not theirs.
So, that's why in this post we'll add floating social media bar which is designed as such it appears on the left side of your blog. Well at solvemyhow, I just use the same widget. You can see the live demo by clicking on any social media button.
This widget allows your visitor to share your blog post on following social media sites,
- Google plus
- Linked in
- Stumble upon
This contains big 4 social media sites + stumble upon button to get even more traffic. I hope the look and feel is now clear to you right !
Must Read :-
- Popup For Facebook Like Box With Timer
- How To Create Social Content Locker In Blogger Blogs
- Trick To Automatically Tweet Your Blog Posts Using Google Feedburner
Adding Floating Social Media Sharing Buttons To Blogger :
To install this widget on your blog you just have to copy and paste the below mentioned code. Just follow the simple step by step guide written below.
Step 1 :- Go to blogger.
Step 2 :- Now go to layout.
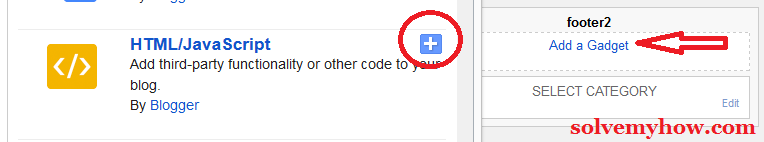
- Blogger dashboard >> layout >> Add a gadget.
- Now add HTML/JavaScript.

Step 3 :- Just paste the below mentioned code in it.
Step 4 :- Customization.
To set its position i.e on left side and top to bottom, makes change in,
bottom: 23%;margin-left:-82px;
you will find this code in the 3rd line, starting from the top.
Now find the comment,
<!-- ****************************** Change Twitter User ID ********************************* -->
<div style='margin:5px 5px 5px 6px;'>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="piyush036" data-lang="en" data-count="vertical">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
<!-- ****************************** Change Twitter User ID Ends ********************************* -->
Change the highlighted part with your twitter username/id.
That's it these are the two changes you need to make in the above mentioned code.
Step 5 :- Save the widget.
Now leave the title blank and simply save the widget.
That's it. Congrats you have successfully installed the widget.
So, this was all about how to add floating social media buttons to blogger. I have made this code, which only requires 2 customization. Hope you found this tutorial informative and helpful. Install this today and it will surely improves your social share count. You can also subscribe for solvemyhow newsletter to get latest updates about blogging widget, SEO and hacking tips right into your inbox !
Found this tutorial interesting ? Why now help us by shooting those social media buttons on your left side,"after all sharing is caring" right !
Also See :-
How to Hack Wifi Password in 2 Minutes
[Exclusive] Top 10 URL Shortener Websites To Earn Money
[Exclusive] How To Hack whatsapp
DoFollow CommentLuv Enabled Blogs With High Page Rank
[Exclusive] Get PR9 Backlinks From Top Social Media Sites
[Exclusive] Get PR9 Backlinks for Free
How to Enable and Add Custom Robots.txt File in Blogger


0 comments:
Post a Comment